User Tools
Sidebar
This is an old revision of the document!
Table of Contents
Oasis // Bewässerungswirtschaft 4.0
Einleitung Open and Smart Irrigation System

de: Beim Projekt Bewässerungswirtschaft werden Daten von Bodenfeuchtesensoren und Wetterstationen/Wetterwebsite(n) an eine eigens erstellte Website übermittelt. (Front end mit Vue programmiert, Backend in Django)
Diese Website verarbeitet die Daten aus beiden Quellen dann um dem Nutzer Informationen zu übermitteln, die ihm Rückschlüsse über den Wasserbedarf seiner Pflanzen ermöglichen. Mittlerweile kann die Website auch Handlungsempfehlungen für den Nutzer generieren basierend auf den gegebenen Daten. So kann er/sie das Wassermanagement der Pflanzen optimieren.
Bisher ist das Projekt auf private Gärten und kleine Gärtnereien zugeschnitten.
Die genutzten Bodenfeuchtesensoren laufen über das LoraWan Netz, ein Netzwerk, was bedeutend weniger Energie benötigt als beispielsweise WLAN um betrieben zu werden. Dadurch können die Sensoren länger im Boden bleiben, bevor man ihre Akkus tauschen muss. Das ist speziell, dann von Vorteil wenn man Sensoren an verschiedenen Orten draußen auf größerer Fläche verteilt anbringt.
Die folgende Dokumentation dient der Zusammenfassung des Interdisziplinären Projekts „Bewässerungswirtschaft 4.0“. Daran waren insgesamt fünf Studenten der Hochschule Rhein-Waal aus den Studiengängen E-Government, Environment and Energy und Medien- und Kommunikationsinformatik, zwei WHKs der Hochschule, die im Cross Innovation Lab Niederrhein (XI Lab) arbeiten und die Firma CODUCT, die ebenfalls Teil des Projekts ist, die Teil des beteiligt. Ziel des Projektes war es, einen Open Source Web-Anwendung bereitzustellen, in der Kleingärtner Empfehlungen für die optimale Bewässerung ihrer (Nutz)-Pflanzen anhand von Wetter- und Bodendaten erhalten.
Pfad hin zur Ideenfindung
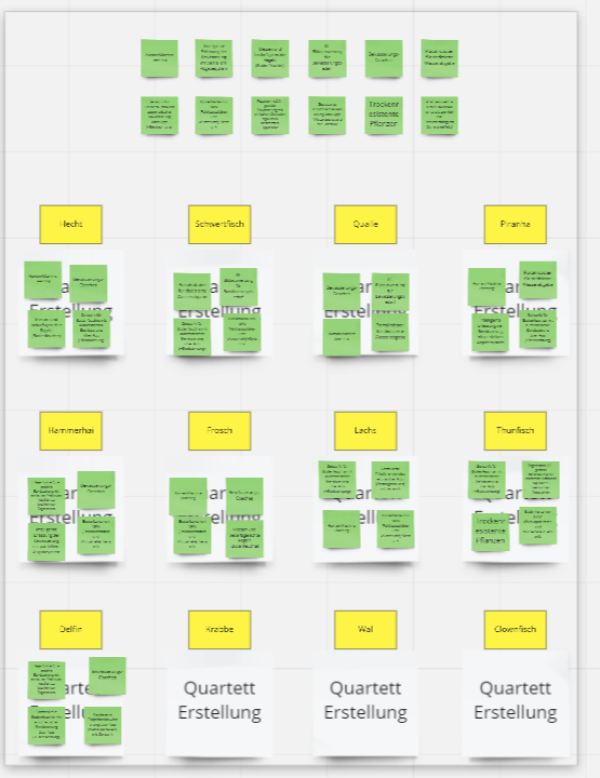
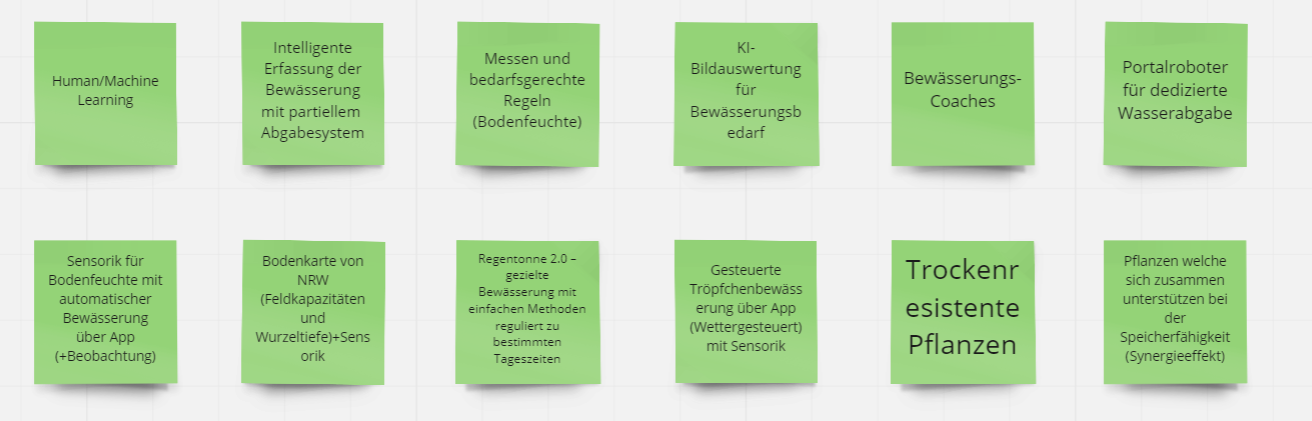
Generiert wurde die Idee über einen Workshop, den das Team aus dem XI Lab organisiert hat. Dort wurde mit Hilfe der Innovationsmethodik “Ideenquartett” und einigen Akteuren der Region die Idee zu unter anderem diesem Projekt akquiriert.
Vorgegangen wurde dabei nach folgendem Schema:
Mit folgendem Ergebnis:
Konkrete Ideen dabei, aus denen die Idee Bewässerungswirtschaft 4.0 entstand waren folgende:
Technische Umsetzung
Backend
Für das Speichern und Bereitstellen der benötigten Daten ist ein Django Webserver und eine SQLite Datenbank implementiert worden. Dabei werden Wetterdaten über Netatmo und Sensordaten über The Things Network abgerufen und anschließend in der Datenbank gespeichert. In den folgenden Abschnitten wird auf die unterschiedlichen Komponenten und ihre jeweilige Funktion eingegangen. Im letzten Abschnitt wird dann erklärt, wie die Anwendung bei der ersten Inbetriebnahme initialisiert wird und welche Einstellungen in den einzelnen Komponenten dafür nötig sind.
Datenmodelle
Alle Wetter- und Sensordaten haben in der Datenbank jeweils ein einheitliches Datenmodell. Dies ermöglicht die Darstellung der Graphen und bildet die Grundlage für das Machine Learning, da die dazu benötigten Datenmengen erst erfasst werden müssen. Die Datenbank ist unter bewaesserung-ip → db.sqlite3 gespeichert und die Datensätze können über den DB Browser for SQLite eingesehen werden. Wetterdaten (und ihre Datentypen):
- timestamp: Integer (PK)
- temperature: Float
- co2: Integer
- humidity: Integer
- noise: Integer
- pressure: Float
Sensordaten (und ihre Datentypen):
- id: Integer (PK)
- app_id: Char
- dev_id: Char
- hardware_serial: Char
- port: Integer
- counter: Integer
- payload_raw: Char
- electrical_conductivity: Integer
- moisture: Integer
- temperature: Float
- time: Integer
Gewählter Bodenfeuchte-Sensor
Zunächst müssen in der Datei “sensordata.py” die relevanten Daten eingetragen werden. Die dazu benötigte ttn_app_id und der ttn_app_access_key sind auf The Things Network abrufbar. Als Bodenfeuchtigkeitssensor wurde der Dragino LSE01LoRaWAN Soil Moisture & EC Sensor genutzt. Die zum Abruf der Sensordaten benötigte Datei liegt im Ordner: bewaesserung-ip → graphspage → sensordata_db_import Um die Sensordaten zu empfangen, muss im Terminal in diesen Ordner navigiert und der Befehl: python3 sensordata.py eingegeben werden. Dieser startet das in der Datei sensordata.py befindliche Python Script. Solange dieses Terminal Fenster geöffnet ist und der Server nicht manuell beendet wird, werden alle ankommenden Sensordaten in die Datenbank geschrieben.
Wetterstation
Um standortbezogene Wetterdaten zu erhalten wird eine Netatmo Wetterstationen genutzt. Die zum Abruf der Wetterdaten benötigten Dateien liegen im Ordner:
bewaesserung-ip → graphspage → netatmo_db_import
Zunächst müssen in der Datei “netatmofetch.py” die relevanten Daten, Benutzername, Passwort, Client ID und Client Secret eingetragen werden (diese sind auf der Netatmo Plattform abrufbar). Anschließend hat man die Möglichkeit komplett manuell mit den Dateien “netatmofetch.py” und “csv_to_db.py” zu arbeiten (Die letztere verfügt über eine Hilfestellung, wenn man sie mit dem Argument “-h” öffnet). Da das jedoch nur für Entwicklungszwecke nützlich ist, wird in einer Live Umgebung empfohlen mit den Dateien “netatmo_first_import.sh” und “netatmo_import” zu arbeiten. Die erste wird bei der Erstanwendung (oder bei einem Verlust der CSV Datei) genau einmal ausgeführt. Anschließend sollte man den Cronjob mit dem Befehl python3 manage.py crontab add starten. Das zweite Script wird dann alle 15 Minuten ausgeführt und schreibt die neuen Daten in die Datenbank. Um zu überprüfen, ob der Cronjob angelaufen ist, kann man folgenden Befehl nutzen: python3 manage.py crontab show Um es zu stoppen wird folgender Befehl genutzt: python3 manage.py crontab remove
API
Damit das Frontend die Netatmo- und Sensordaten für den Graphen von dem Backend, bzw. der Datenbank bekommen kann, musste eine Schnittstelle in Form einer API erstellt werden. Hierfür wurde die Django Library “Django REST Framework” und das npm Module “Axios” verwendet. Mit Hilfe des “Django REST Framework” konnten die zuvor festgelegten Datenstrukturen, relativ schnell und einfach in ein JSON Format umgewandelt und durch bestimmte URLs aufrufbar gemacht werden. Momentan lassen sich alle Datensätze aus einer Datenbanktabelle oder einzelne Datensätze mithilfe des Primary Keys anzeigen. Da noch keine Filter Funktionalität implementiert wurde, kann es bei großen Datenmengen zu langen Ladezeiten bei der Anzeige kommen.
“Axios” bietet nun die Möglichkeit die JSON formatierten Datensätze auszulesen und anschließend zu verarbeiten. Hierbei wird ein Verweis auf die entsprechende URL gemacht und anschließend bietet “Axios” die Möglichkeit auf die einzelnen Objekte in dem JSON zuzugreifen und zu verarbeiten.
Frontend
Das Frontend wurde mit Hilfe von Vue.js erstellt. Da dies bereits im Projekt eingebunden ist, muss man lediglich einen npm – install ausführen, um sie zu übertragen. Die Datenbank dahinter ist Node.js, welche jedoch ausschließlich für die Funktionalität von Vue genutzt wird. Um die Kommunikation zwischen Front- und Backend zu ermöglichen, wird Axios eingebunden. Zusätzlich wird Bootstrap genutzt, um das Frontend leichter gestalten zu können. Zur Vereinfachung wurde deswegen direkt zu Beginn BootstrapVue genutzt. Auch dies ist durch den einfachen Befehl npm install Vue bootstrap bootstrap-vue umgesetzt. Der letzte Schritt zur Funktionsfähigkeit, ist das Registrieren von BootstrapVue im “Entry Point” (normalerweise app.js oder main.js). Als Dashboard Framework wird CoreUI benutzt.
Benutzeroberfläche
Die graphische Benutzeroberfläche dient der Darstellung der Daten für den Benutzer. Dazu wurde ein Login implementiert, um die Daten vor unberechtigtem Zugriff zu schützen. Die Authentifizierung erfolgt mit Hilfe eines JWT-Tokens. Durch die Eingabe des Benutzernamens und des Passworts, wird eine Anfrage an die API gesendet. Nun wird überprüft, ob sich der Benutzer in der Datenbank befindet. Nach der erfolgreichen Authentifizierung sieht man am linken Bildschirmrand eine Menüleiste mit jeweils einem Verweis zu den Sensor- und Wetterdaten. Sie werden mit Hilfe von Graphen dargestellt, wobei sich einzelne Werte durch hovern einblenden lassen. Für die Wetterdaten gibt es Graphen zur Temperatur und Feuchtigkeit, sowie zum Lärm, Druck und CO2 Gehalt der Luft. Die Graphen der Sensordaten beziehen sich auf die Temperatur, Feuchtigkeit und elektrische Leitfähigkeit des Bodens. Dabei haben Benutzer die Möglichkeit, falls sie mehrere Sensoren besitzen, sich diese innerhalb eines Graphen anzeigen zu lassen, um einzelne Werte besser vergleichen zu können. Außerdem ist ein Datepicker vorhanden, um gezielt einzelne Zeiträume zu betrachten.
Setup
Installieren / Überprüfen der Packages Python3, Venv, Pip Installieren Zunächst ist es eine gute Idee unsere Lokalen Packages mit folgendem Befehl ein Update zu geben: $ sudo apt update Nun müssen wir Python3 installieren (in der Regel ist dies aber bereits vorinstalliert): $ sudo apt install python3 Um zu überprüfen ob Python3 erfolgreich installiert wurde, geben wir folgendes ein: $ python3 -V Wenn nun eine Ausgabe mit Python 3.x.x (die x sind variabel) erscheint, ist Python3 auf dem System installiert. Jetzt benötigen wir noch venv und pip. Das wird mit folgenden Befehlen installiert: $ sudo apt install python3-venv und $ sudo apt install python3-pip
DevOps
Unser Planungs- und Kommunikationstool:
Links
https://smartcloudfarming.com
https://github.com/guymorita/recommendationRaccoon#recommendationraccoon-raccoon
https://opensource.com/article/17/3/arduino-garden-projects
https://openweathermap.org
BOM Sensoren
| # | Anzahl | Produkt | website | Datum | Preis | Preis*Anzahl |
|---|---|---|---|---|---|---|
| 1 | 1 | Debo Cap Sens | reichelt | 7.12.2020 | 2,71€ | |
| 2 | 1 | Sensoterra | https://www.sensoterra.com/ | 7.12.2020 | 549,00€ | |
| 3 | 2 | Teros 12 | teros-12 | 7.12.2020 | 1.570,64€ | |
| 4 | 1 | VH400 | https://vegetronix.com/Products/VH400/ | 7.12.2020 | 39,95€ | |
| 5 | 1 | Smart Agriculture Pro | lorawan-plug-sense-4613 | 7.12.2020 | 1.551,03€ | |
| 6 | 1 | Decagpm 5TE VWC | decagon-5te | 7.12.2020 | ~150,00€ | |
| 7 | 1 | LSE01 Lorawan soil sensor | https://www.antratek.de/lse01-lorawan-soil-sensor | 7.12.2020 | 110,20€ |